Đặt tên là việc khó khăn. Các nhà thiết kế và nhà phát triển tại Terus đã từng rất chật vật và khó khăn khi tìm tên phù hợp — cho một mã thông báo thiết kế, màu sắc, thành phần UI, lớp HTML và biến. Đôi khi, tên chúng ta chọn quá chung chung , do đó khó có thể hiểu chính xác ý nghĩa của nó. Và đôi khi chúng quá cụ thể , để lại ít chỗ cho sự linh hoạt và tái sử dụng.
Trong bài đăng này, chúng tôi muốn đi sâu vào vấn đề này và khám phá cách Terus có thể làm cho việc đặt tên trở nên đơn giản hơn. Làm thế nào để chúng ta chọn đúng tên? Và quy ước đặt tên nào hiệu quả nhất? Hãy cùng xem xét kỹ hơn.
Cảm hứng cho việc đặt tên
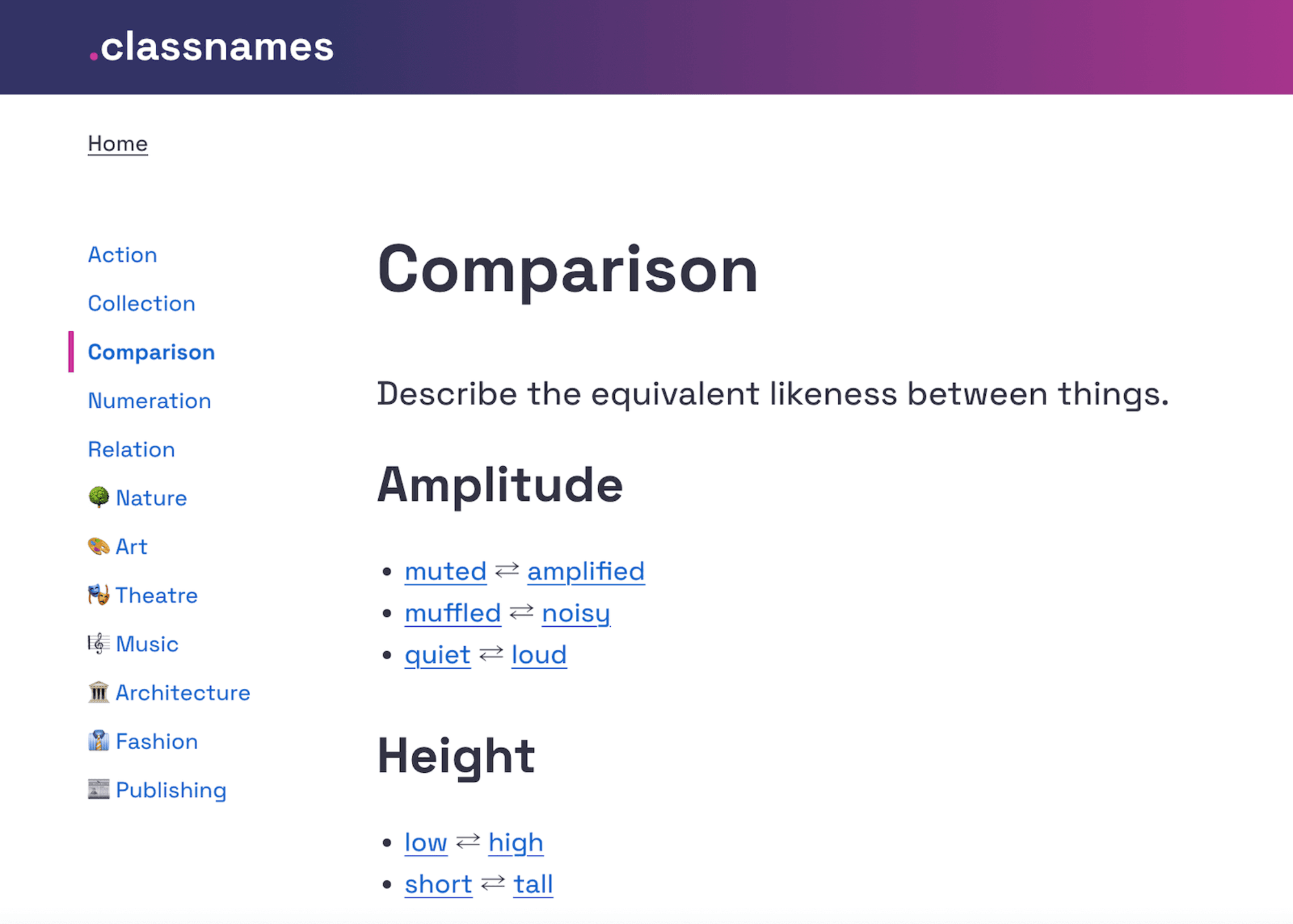
Nếu bạn đang tìm kiếm nguồn cảm hứng để đặt tên cho các lớp HTML, thuộc tính CSS hoặc hàm JavaScript, Classnames là một nguồn tài nguyên tuyệt vời chứa đầy những ý tưởng giúp bạn suy nghĩ vượt ra ngoài khuôn khổ .

Classnames cung cấp danh sách các từ được nhóm theo chủ đề mà bạn có thể sử dụng để đặt tên.
Trang web cung cấp danh sách các từ được nhóm theo chủ đề hoàn hảo để đặt tên. Bạn sẽ tìm thấy các thuật ngữ để mô tả các loại hành vi khác nhau, sự giống nhau giữa các sự vật, thứ tự, nhóm và liên kết, nhưng cũng có các bộ sưu tập từ theo chủ đề mà bạn sẽ không nghĩ ngay đến khi nói đến mã, trong số đó có các từ về thiên nhiên, nghệ thuật, sân khấu, âm nhạc, kiến trúc, thời trang và xuất bản.
Quy ước đặt tên
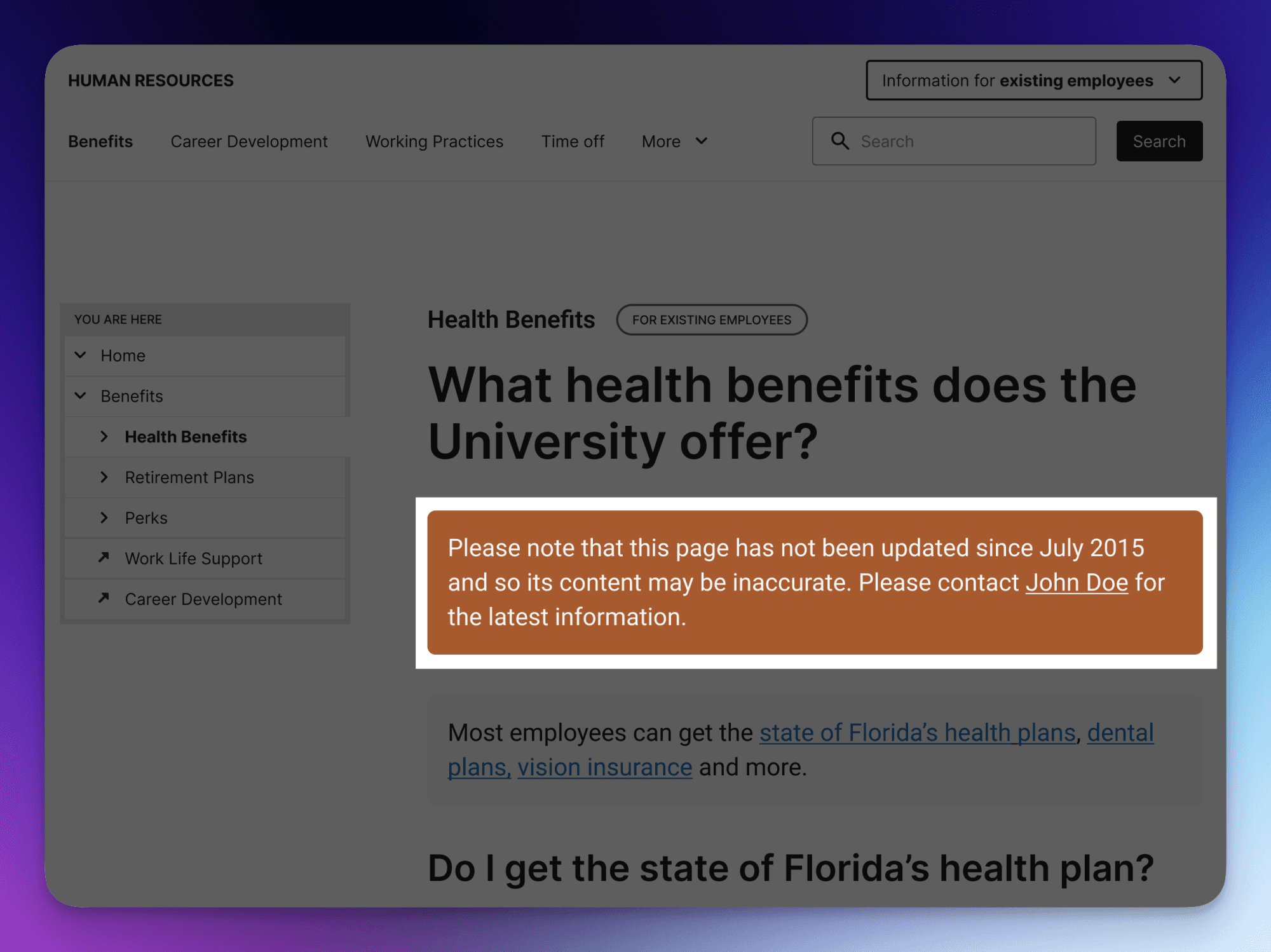
Thế nào là một cái tên hay? Javier Cuello đã tóm tắt một bộ các phương pháp đặt tên hay nhất giúp bạn đặt tên cho các lớp, nhóm và thành phần của mình theo cách nhất quán và có thể mở rộng.

Javier Cuello khám phá những gì tạo nên một cái tên hiệu quả.
Như Javier chỉ ra, một cái tên hay có cấu trúc logic, ngắn gọn, có ý nghĩa và được mọi người biết đến, và không liên quan đến các thuộc tính trực quan. Ông chia sẻ những điều nên làm và không nên làm để minh họa cách đạt được điều đó và cũng xem xét kỹ hơn tất cả các chi tiết nhỏ mà bạn cần cân nhắc khi đặt tên cho kích thước, màu sắc, nhóm, lớp và thành phần.
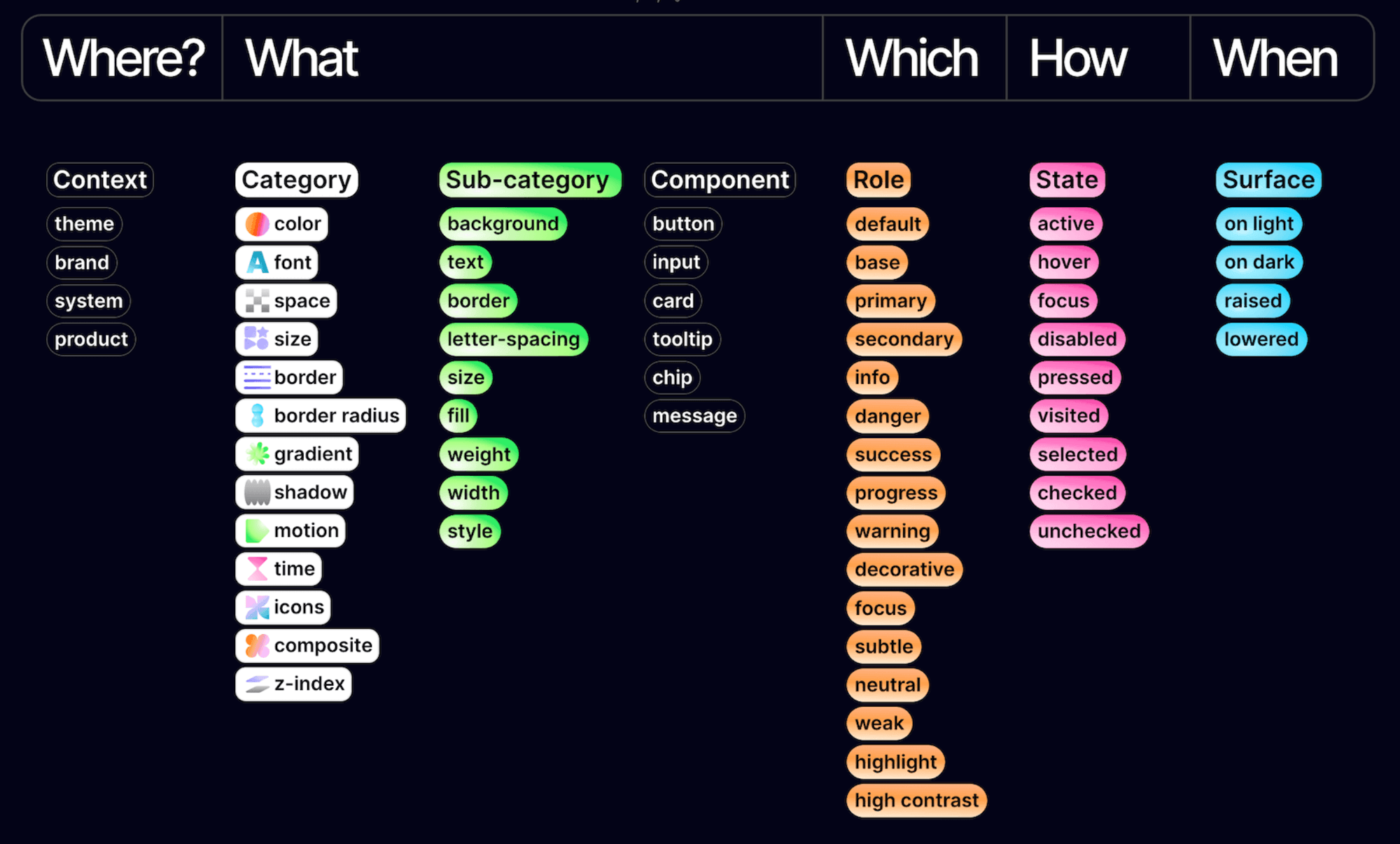
Thiết kế mã thông báo đặt tên Playbook
Bạn đặt tên và quản lý mã thông báo thiết kế như thế nào? Để nâng cao kỹ năng đặt tên mã thông báo thiết kế của bạn, Romina Kavcic đã tạo ra Sổ tay đặt tên mã thông báo thiết kế tương tác . Sổ tay này bao gồm mọi thứ từ các cách tiếp cận khác nhau để đặt tên cho cấu trúc đến việc tạo cơ sở dữ liệu có thể tìm kiếm, chạy hội thảo đặt tên và tự động hóa.

Sổ tay đặt tên mã thông báo thiết kế là nguồn tài nguyên tuyệt vời để thử nghiệm tên.
Sổ tay hướng dẫn cũng có một sân chơi đặt tên , nơi bạn có thể chơi với tên chỉ bằng cách kéo và thả. Để biết thêm ví dụ trực quan, hãy nhớ xem mẫu Figma . Nó bao gồm các thành phần cho tất cả các danh mục, cho phép bạn thử nghiệm các cấu trúc đặt tên khác nhau.
Phân loại mã thông báo thiết kế linh hoạt
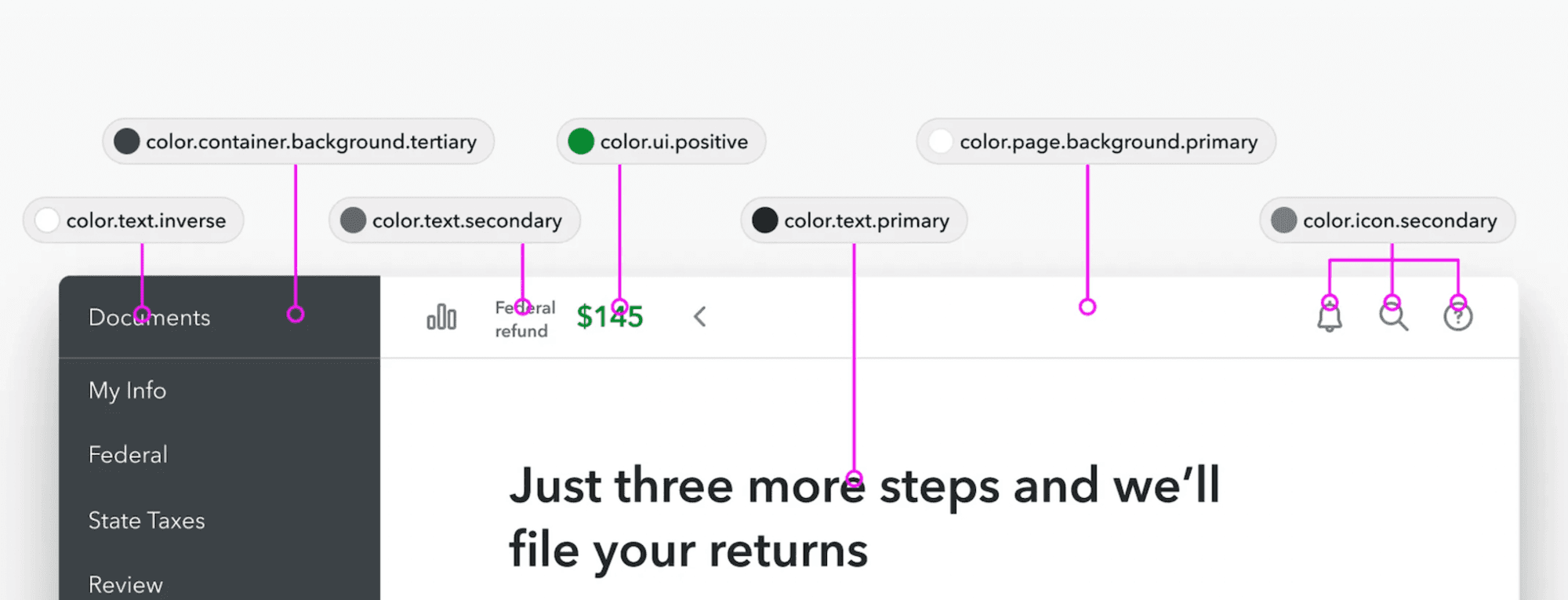
Làm thế nào để xây dựng một phân loại mã thông báo thiết kế linh hoạt hoạt động trên nhiều sản phẩm khác nhau? Đó là thách thức mà nhóm tại Intuit phải đối mặt. Công ty mẹ của các sản phẩm như Mailchimp, Quickbooks, TurboTax và Mint đã phát triển một hệ thống mã thông báo linh hoạt vượt ra ngoài chủ đề thương hiệu để đóng vai trò là hệ thống nền tảng cho nhiều sản phẩm.

Nate Baldwin chia sẻ những hiểu biết sâu sắc về phân loại mã thông báo thiết kế linh hoạt của Intuit.
Nate Baldwin đã viết một nghiên cứu tình huống trong đó ông chia sẻ những hiểu biết giá trị về việc tạo ra phân loại mã thông báo thiết kế của Intuit . Nghiên cứu đi sâu hơn vào những điểm khó khăn của hệ thống phân loại cũ, các tiêu chí mà họ xác định cho hệ thống mới và cách thức tạo ra nó. Rất nhiều bài học kinh nghiệm để xây dựng phân loại mã thông báo mạnh mẽ và linh hoạt của riêng bạn được đảm bảo.
Đặt tên màu
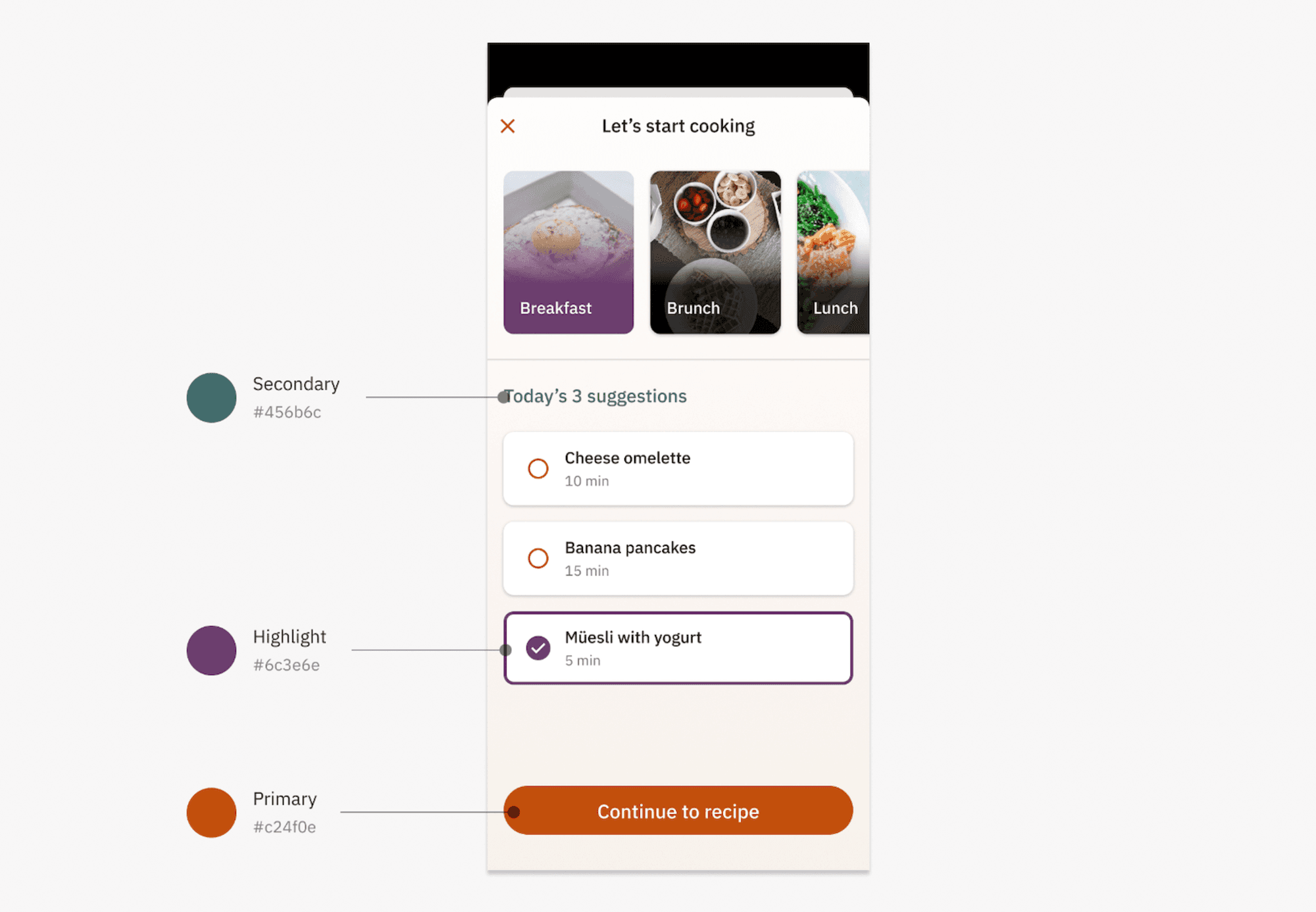
Khi bạn tạo một hệ thống màu, bạn cần đặt tên cho tất cả các khía cạnh và cách sử dụng của nó. Tên mà mọi người trong nhóm đều có thể hiểu được. Nhưng làm thế nào để đạt được điều đó? Làm thế nào để bạn đưa logic vào một chủ đề chủ quan như màu sắc? Jess Satell, Nhà thiết kế nội dung nhân viên cho Hệ thống thiết kế Spectrum của Adobe, chia sẻ cách họ vượt qua thử thách.

Jess Sattell giải thích cách ngôn ngữ mang lại logic cho một chủ đề chủ quan như màu sắc.
Như Jess giải thích, danh pháp màu Spectrum sử dụng sự kết hợp của bộ phân loại họ màu (ví dụ: xanh lam hoặc xám) kết hợp với thang giá trị độ sáng gia tăng (50–900) để đặt tên cho màu theo cách không chỉ hợp lý với mọi người liên quan mà còn có khả năng mở rộng và linh hoạt khi hệ thống phát triển.
Một trợ thủ nhỏ hữu ích khác khi nói đến việc đặt tên màu là Color Parrot . Bot Twitter có khả năng đặt tên và xác định màu sắc trong bất kỳ hình ảnh nào. Chỉ cần đề cập đến bot trong phần trả lời và nó sẽ phản hồi bằng bảng màu.
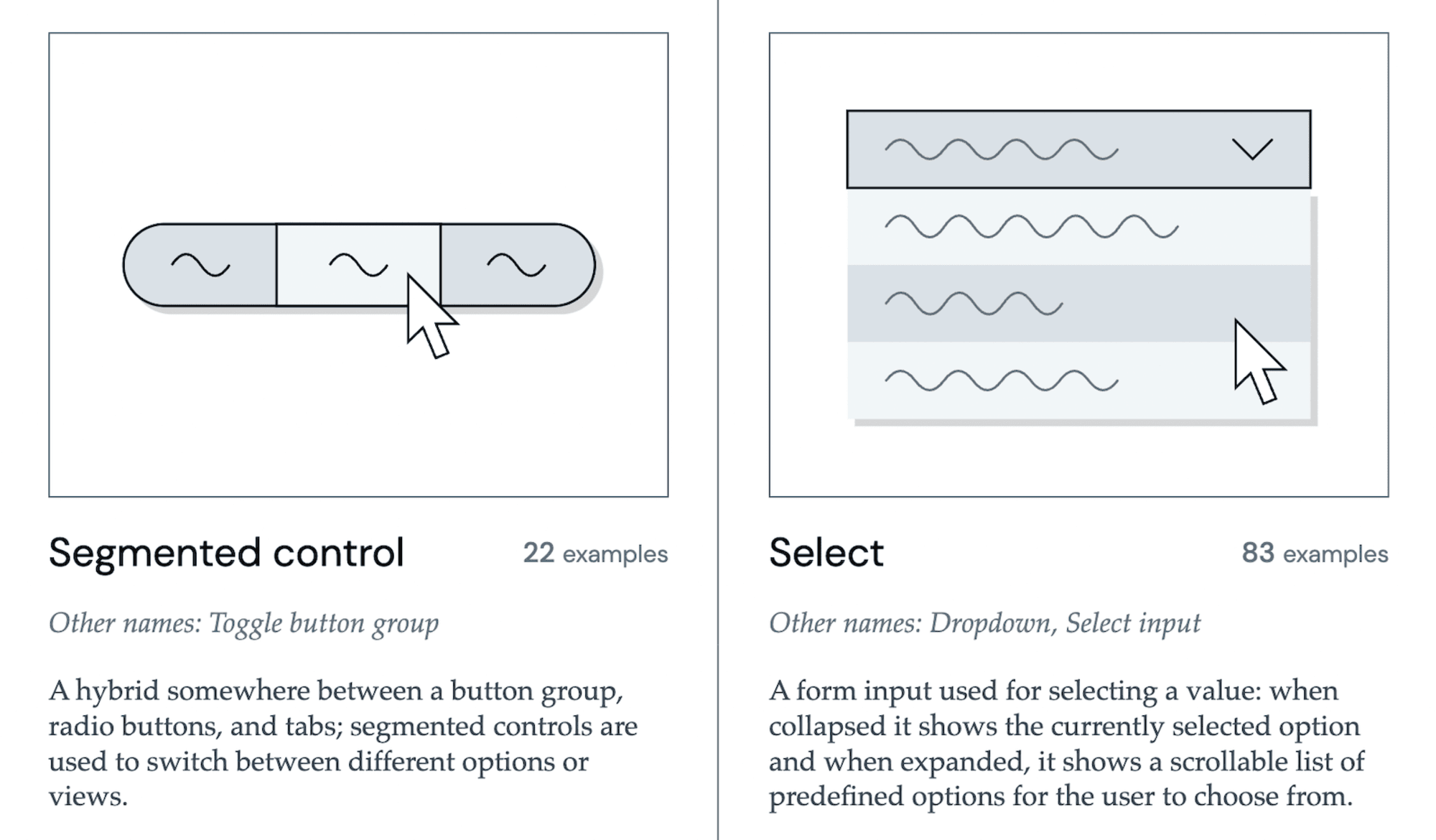
Tên gọi chung cho các thành phần UI
Xem những gì người khác gọi là những thứ tương tự là một cách tuyệt vời để bắt đầu khi bạn đang vật lộn với việc đặt tên . Và còn nguồn nào tốt hơn các hệ thống thiết kế khác? Trước khi bạn kết thúc trong hố thỏ hệ thống thiết kế, Iain Bean đã nghiên cứu thay bạn và tạo ra Component Gallery.

vThư viện thành phần thu thập các thành phần giao diện từ các hệ thống thiết kế trong thế giới thực.
Component Gallery là một bộ sưu tập các thành phần giao diện từ các hệ thống thiết kế thực tế. Nó bao gồm nhiều ví dụ cho hơn 50 thành phần UI — từ accordion đến ẩn trực quan — và cũng liệt kê các tên khác mà các thành phần UI sử dụng. Một nguồn tài nguyên tuyệt vời — không chỉ liên quan đến việc đặt tên.
Bản đồ phân loại biến
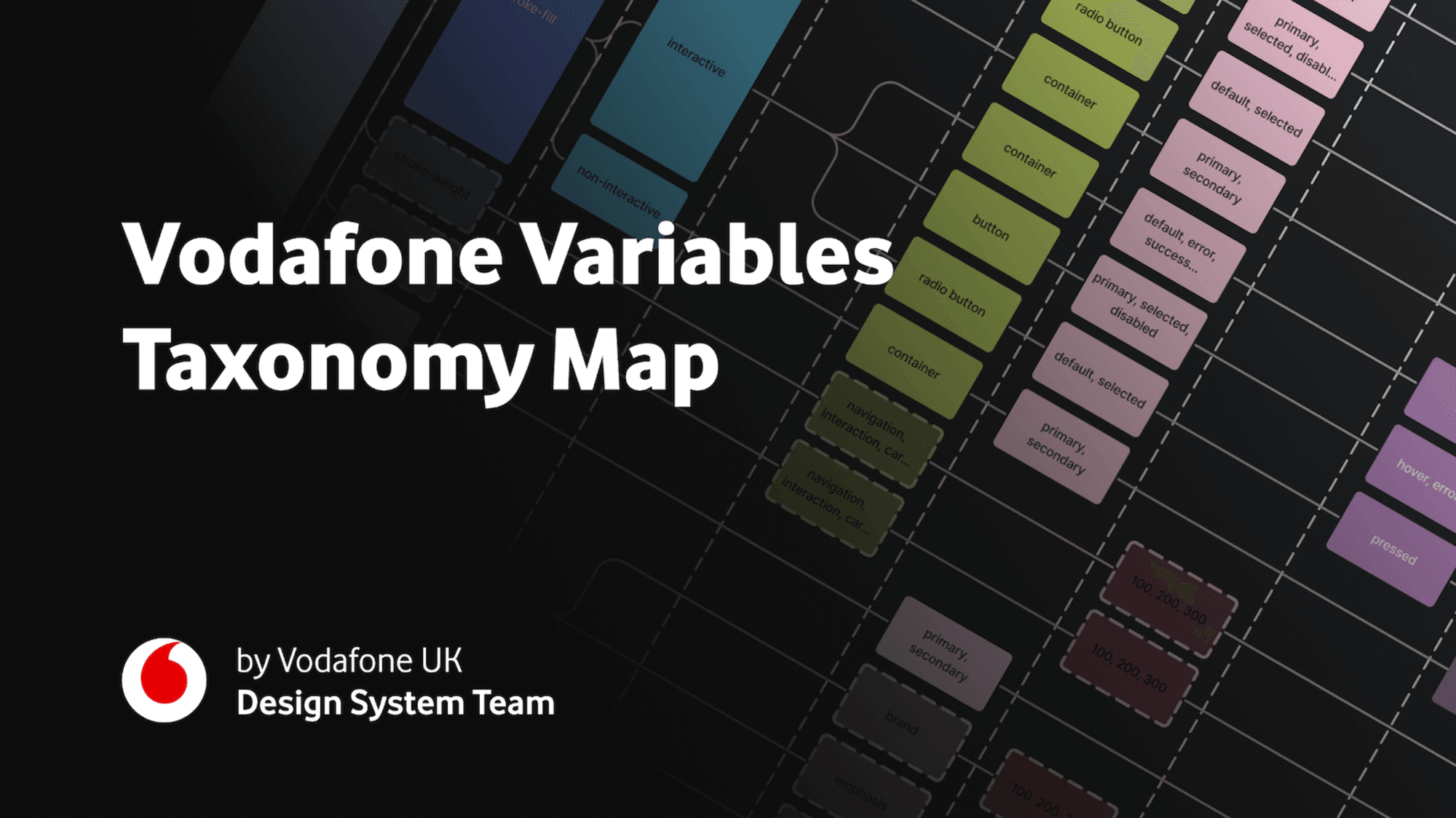
Một ví dụ tuyệt vời về hướng dẫn đặt tên cho hệ thống thiết kế đa thương hiệu, đa chủ đề phức tạp đến từ nhóm Hệ thống thiết kế Vodafone UK. Bản đồ phân loại biến của họ phân tích cấu trúc và phân loại của một mã thông báo thiết kế thành một hệ thống bộ sưu tập được sắp xếp hợp lý.

Bản đồ phân loại biến của Vodafone chứa một hệ thống thiết kế phức tạp gồm nhiều thương hiệu, nhiều chủ đề.
Bản đồ minh họa bốn bộ sưu tập cần thiết để hỗ trợ hệ thống và kết nối giữa các mã thông báo — từ thương hiệu và nguyên mẫu đến ngữ nghĩa và trang . Nó được xây dựng dựa trên công trình của Nathan Curtis về đặt tên cho các mã thông báo thiết kế và cho phép mọi người thu thập thông tin chi tiết về nơi sử dụng mã thông báo và mã thông báo đó đại diện cho điều gì, chỉ từ tên của nó.
Nếu bạn muốn khám phá thêm nhiều cách tiếp cận hơn để đặt tên cho mã thông báo thiết kế, Vitaly đã biên soạn danh sách các bộ công cụ và tài nguyên Figma hữu ích đáng để tham khảo.
Thiết kế Tên Mã thông báo Hàng tồn kho
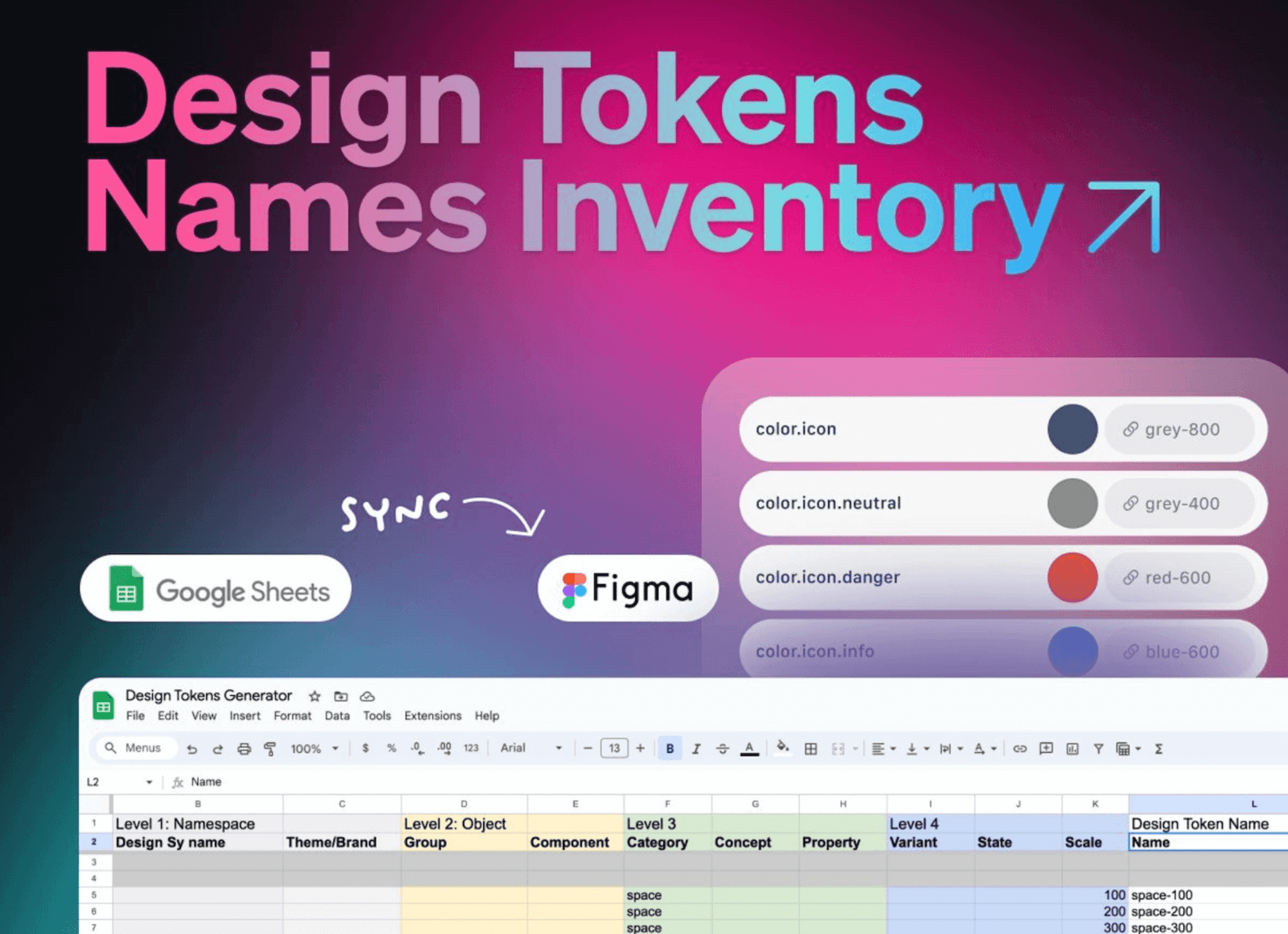
Romina Kavcic đã tạo ra một nguồn tài nguyên nhỏ tiện dụng chắc chắn sẽ giúp tăng cường quy trình đặt tên mã thông báo thiết kế của bạn. Bảng tính Design Token Names Inventory không chỉ giúp bạn dễ dàng đảm bảo đặt tên nhất quán mà còn đồng bộ trực tiếp với Figma.

Bảng tính Thiết kế mã thông báo tên hàng tồn kho tự động đồng bộ hóa với Figma.
Bảng tính có cấu trúc đơn giản với bốn cấp độ để cung cấp cho bạn cái nhìn tổng quan về tất cả các mã thông báo thiết kế của bạn. Bạn có thể dễ dàng thêm hàng, chủ đề và chế độ mà không bị mất dấu vết và lọc mã thông báo của mình . Và trong khi bản thân bảng tính đã là một giải pháp tuyệt vời để giữ cho mọi người tham gia trên cùng một trang, thì nó phát huy sức mạnh thực sự của mình khi kết hợp với plugin Google Spreadsheets hoặc plugin Kernel . Sau khi cài đặt, những thay đổi bạn thực hiện trong bảng tính sẽ được phản ánh trong Figma. Thật tiết kiệm thời gian!
Đội ngũ Terus hy vọng những tài nguyên này sẽ hữu ích khi bạn giải quyết vấn đề đặt tên.