Vào những ngày đầu của web, Terus nhớ đội ngũ lập trình viên của mình đã khó chịu thế nào khi các nhà thiết kế in ấn tuyên bố rằng họ cũng có thể thiết kế website. Họ cho rằng chỉ vì họ có thể thiết kế cho một phương tiện, họ có thể thiết kế cho phương tiện khác.
Giả định đó thường dẫn đến trải nghiệm người dùng không tốt. Các kỹ năng thiết kế web hiệu quả khá khác so với thiết kế in ấn.
Một điều tương tự cũng xảy ra ngày nay. Các nhà thiết kế biết cách thiết kế các trang web tiếp thị và thương mại điện tử truyền thống. Do đó, họ cho rằng họ có kỹ năng để làm việc trên các ứng dụng SaaS và các dự án kỹ thuật số khác.
Nhưng khi nói đến thiết kế, có một sự khác biệt lớn giữa các trang web truyền thống và các sản phẩm kỹ thuật số . Nếu chúng ta muốn làm việc trên các sản phẩm kỹ thuật số, chúng ta cần hiểu những khác biệt đó và áp dụng một cách tiếp cận khác cho công việc của mình.
Mọi người tương tác với các sản phẩm kỹ thuật số thường xuyên hơn
Sự khác biệt lớn nhất là người dùng tương tác với các sản phẩm kỹ thuật số nhiều hơn hầu hết các trang web.
Hãy nghĩ về cách sử dụng web của riêng bạn. Bạn thường xuyên truy cập những trang web nào nhất? Nếu bạn liệt kê mười trang web hàng đầu, hơn một nửa sẽ là một số dạng sản phẩm kỹ thuật số, từ ứng dụng truyền thông xã hội đến công cụ năng suất.
Vì vậy, với suy nghĩ đó, hãy cùng Terus đi sâu vào chi tiết về cách tần suất sử dụng tác động đến phương pháp thiết kế của chúng ta và những gì chúng ta có thể làm về vấn đề này.
Tại sao tần suất sử dụng lại quan trọng đến vậy
Chúng ta càng tương tác nhiều với ứng dụng web hoặc trang web, trải nghiệm người dùng tổng thể càng trở nên quan trọng. Người dùng phát triển mối liên hệ sâu sắc hơn với các sản phẩm kỹ thuật số. Họ cũng hình thành các mô hình tinh thần phức tạp hơn về các sản phẩm mà họ thường sử dụng. Điều này thay đổi cách họ nhìn nhận ứng dụng theo hai cách cơ bản.
Ma sát trở nên khó chịu hơn đáng kể
Đầu tiên, các điểm ma sát ngày càng trở nên khó chịu. Người dùng tương tác với sản phẩm kỹ thuật số nhiều lần mỗi ngày. Bất kỳ vấn đề nhỏ nào trong giao diện đều nhanh chóng phát sinh.
Khi bạn gặp phải giao diện người dùng vụng về hoặc quy trình làm việc khó hiểu trên một trang web mà bạn chỉ thỉnh thoảng truy cập, điều đó thật khó chịu nhưng dễ bị bỏ qua. Nhưng khi sự ma sát đó xảy ra trong một ứng dụng mà bạn sử dụng nhiều lần mỗi ngày, nó trở thành nguồn gây khó chịu lớn.
Sự thay đổi làm suy yếu kiến thức thủ tục của chúng ta
Thứ hai, chúng ta càng sử dụng một ứng dụng, chúng ta càng trở nên quen thuộc với ứng dụng đó và cách thức hoạt động của nó. Cuối cùng, chúng ta sử dụng ứng dụng một cách tự động, thậm chí không cần suy nghĩ, giống như khi bạn lái xe trong nhiều năm, bạn không nghĩ về quy trình. Điều này được gọi là kiến thức thủ tục .
Đây là tin tuyệt vời cho các nhà thiết kế sản phẩm kỹ thuật số, vì điều này có nghĩa là chúng ta có thể tạo ra các giao diện trở thành bản chất thứ hai đối với người dùng. Nhưng nếu chúng ta phá vỡ mô hình tinh thần của họ hoặc đưa ra những thay đổi bất ngờ, chúng ta có nguy cơ gây ra sự thất vọng và gián đoạn.
Vậy, biết được hai điều này, điều này ảnh hưởng thế nào đến cách tiếp cận của chúng ta đối với thiết kế sản phẩm kỹ thuật số? Vâng, chúng ta hãy bắt đầu bằng cách xem xét vấn đề ma sát.
Sửa chữa điểm ma sát
Là nhà thiết kế sản phẩm kỹ thuật số, chúng ta cần phải ám ảnh với việc loại bỏ sự cản trở khỏi trải nghiệm của người dùng. Nếu không làm được như vậy, người dùng sẽ xa lánh theo thời gian và cuối cùng dẫn đến tình trạng churn.
Để giảm thiểu ma sát, chúng ta cần liên tục tìm kiếm các điểm ma sát. Chúng ta cần chẩn đoán chính xác vấn đề và sau đó thử nghiệm bất kỳ giải pháp nào để đảm bảo rằng nó thực sự làm cho mọi thứ tốt hơn.
Vậy, chính xác thì chúng ta tìm điểm ma sát như thế nào?
Tìm kiếm ma sát
Cách rõ ràng nhất là lắng nghe khách hàng . Phản hồi của người dùng rất quan trọng trong việc xác định các điểm ma sát trong trải nghiệm người dùng. Tuy nhiên, chúng ta không thể chỉ dựa vào điều đó. Phân tích cũng có thể là bạn của bạn.

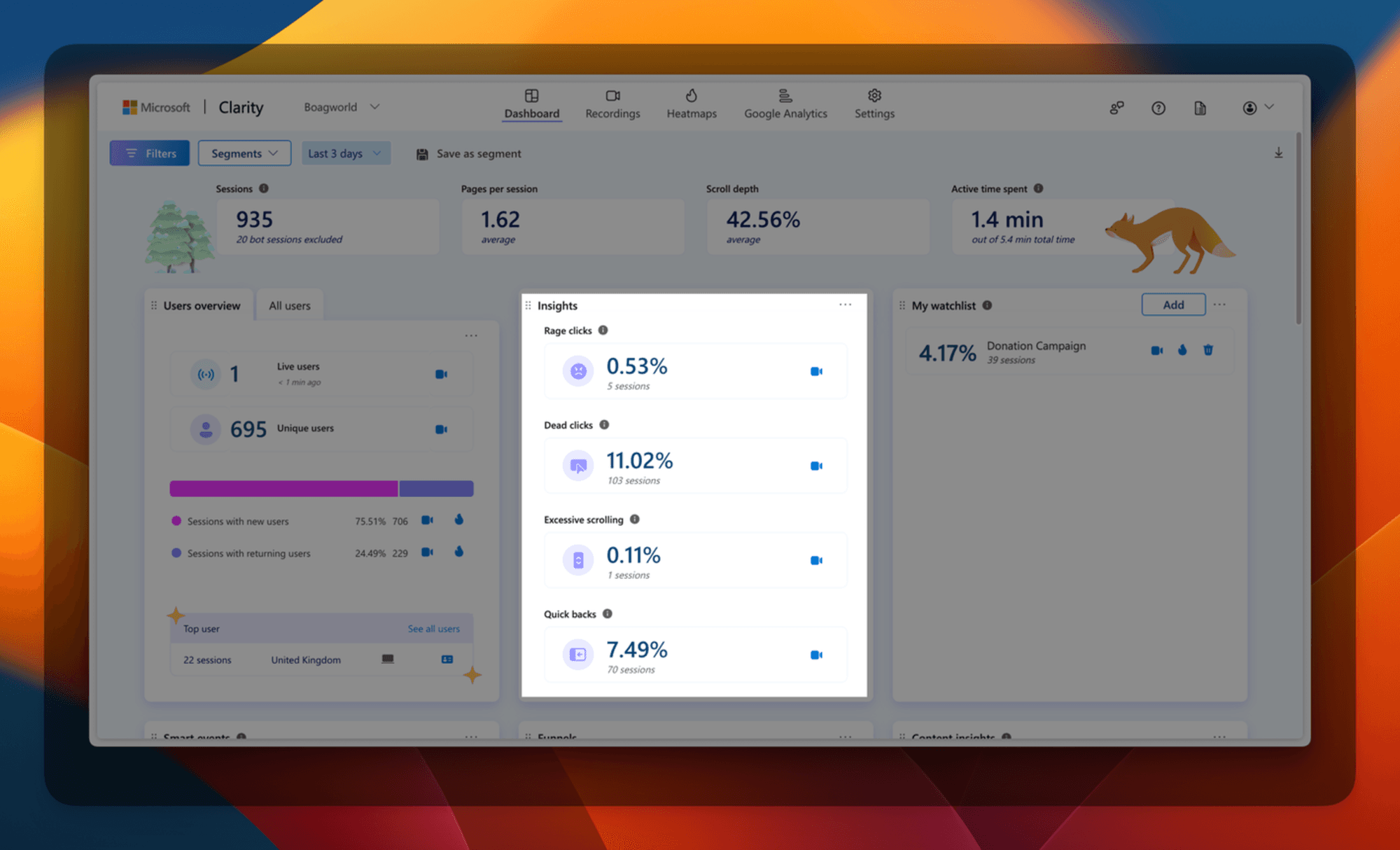
Microsoft Clarity cung cấp thông tin chi tiết cần thiết để xác định chính xác các vấn đề trên ứng dụng của bạn.
Tôi thực sự khuyên bạn nên sử dụng một công cụ như Microsoft Clarity . Công cụ này cung cấp thông tin chi tiết về hành vi của người dùng. Chúng giúp tìm ra những điểm gây khó chịu. Bao gồm:
Nhấp chuột vì tức giận: Khi mọi người liên tục nhấp chuột vào một thứ gì đó do cảm thấy bực bội.
Nhấp chuột chết: Khi người dùng nhấp vào thứ gì đó không thể nhấp vào được.
Cuộn quá mức: Người dùng cuộn lên và xuống để tìm kiếm thứ gì đó.
Quay lại nhanh: Khi một người vô tình chạm vào màn hình và nhanh chóng quay lại màn hình trước đó.
Thông báo lỗi: Khi người dùng kích hoạt lỗi trong hệ thống.
Những điều này sẽ giúp bạn xác định những điểm có khả năng gây ma sát để bạn có thể điều tra thêm.
Chẩn đoán ma sát
Khi bạn biết được vấn đề đang xảy ra ở đâu, bạn có thể sử dụng bản đồ nhiệt và bản ghi phiên trong Clarity. Chúng sẽ giúp bạn hiểu được vấn đề. Ví dụ, tại sao mọi người lại cuộn quá nhiều hoặc nhấp chuột một cách giận dữ?

Bản ghi phiên làm việc rất có giá trị trong việc xác định các vấn đề cụ thể trong giao diện.
Nếu bản đồ nhiệt hoặc bản ghi phiên không làm rõ vấn đề, đó là lúc bạn cần cân nhắc đến việc kiểm tra khả năng sử dụng .
Khi đã hiểu được vấn đề, bạn có thể bắt đầu tìm hiểu các giải pháp và thử nghiệm chúng một cách nghiêm ngặt để đảm bảo chúng có hiệu quả trong việc giảm ma sát.
Kiểm tra các giải pháp giảm ma sát của bạn
Cách bạn kiểm tra giải pháp của mình đến mức độ hiệu quả sẽ phụ thuộc vào quy mô và mức độ phức tạp của những thay đổi bạn cần thực hiện.
Đối với những thay đổi nhỏ, chẳng hạn như điều chỉnh giao diện người dùng hoặc thay đổi một số văn bản, thử nghiệm A/B thường là cách tiếp cận tốt nhất. Bạn trình bày giải pháp mới cho một nhóm người dùng và đo lường tác động lên các chỉ số gây thất vọng đó.
Nhưng thử nghiệm A/B không phải lúc nào cũng là cách tiếp cận đúng. Nếu ứng dụng của bạn có mức lưu lượng truy cập thấp hơn, việc có được kết quả từ thử nghiệm A/B có ý nghĩa thống kê có thể tốn nhiều thời gian.
Ngoài ra, khi giải pháp của bạn liên quan đến những thay đổi lớn, như thêm tính năng mới hoặc thiết kế lại nhiều màn hình, thử nghiệm A/B có thể tốn kém. Đó là vì trước tiên bạn cần phát triển đầy đủ giải pháp trước khi có thể thử nghiệm, nghĩa là có thể tốn kém nếu giải pháp đó không hiệu quả.
Cách tiếp cận tốt nhất của bạn trong những tình huống như vậy là tạo một nguyên mẫu để thử nghiệm từ xa .
Ban đầu, tôi thường tiến hành thử nghiệm không cần hỗ trợ bằng một công cụ như Maze . Thử nghiệm không cần hỗ trợ rất dễ thiết lập. Nó đòi hỏi đầu tư thời gian tối thiểu và Maze cung cấp phân tích, do đó bạn không nhất thiết phải xem lại mọi phiên.

Maze đóng vai trò là nguồn tài nguyên có giá trị để tiến hành thử nghiệm từ xa, cung cấp cả dữ liệu thử nghiệm và bản ghi cho mỗi lần thử nghiệm.
Nếu thử nghiệm phát hiện ra các vấn đề bạn không thể khắc phục, hãy thử thử nghiệm có hỗ trợ . Thử nghiệm có hỗ trợ cho phép bạn đi sâu vào bất kỳ vấn đề phát sinh nào bằng cách đặt câu hỏi.
Khi bạn đã có giải pháp hiệu quả, đã đến lúc triển khai tính năng đó. Nhưng bạn cần phải cẩn thận tại thời điểm này vì kiến thức về quy trình mà tôi đã đề cập trước đó.
Đối phó với những nguy cơ của kiến thức thủ tục
Việc đưa ra các bản sửa lỗi cho giao diện người dùng có khả năng phá vỡ kiến thức về quy trình của người dùng. Các thành phần giao diện thường bị di chuyển và do đó không còn ở nơi người dùng mong đợi tìm thấy chúng nữa hoặc chúng trông khác đi và do đó người dùng bỏ lỡ chúng.
Điều này có thể làm nhiều khách hàng hiện tại khó chịu. Điều đó có thể khiến các bên liên quan hoảng sợ và dẫn đến những quyết định hấp tấp.
Ở một mức độ nào đó, bạn cần chấp nhận rằng điều này là không thể tránh khỏi và chuẩn bị cho các bên liên quan về khả năng này. Người dùng thường sẽ thích nghi sau vài tuần sử dụng thường xuyên, do đó không cần phải hoảng sợ ngay lập tức.
Tuy nhiên, có những điều bạn có thể làm để giảm thiểu phản ứng này.
Để bắt đầu, bạn có thể cho mọi người biết rằng sự thay đổi đang đến. Điều này cho phép mọi người thích nghi về mặt tinh thần với sự thay đổi trước khi nó xảy ra.
Thứ hai, nếu thay đổi là đáng kể, bạn có thể muốn cung cấp cho mọi người khả năng từ chối nó, ít nhất là trong ngắn hạn. Đó là lý do tại sao một số ứng dụng tung ra các tính năng trong bản beta và cung cấp cho người dùng tùy chọn tham gia hoặc không tham gia. Điều này mang lại cảm giác kiểm soát giúp giảm phản ứng của mọi người.
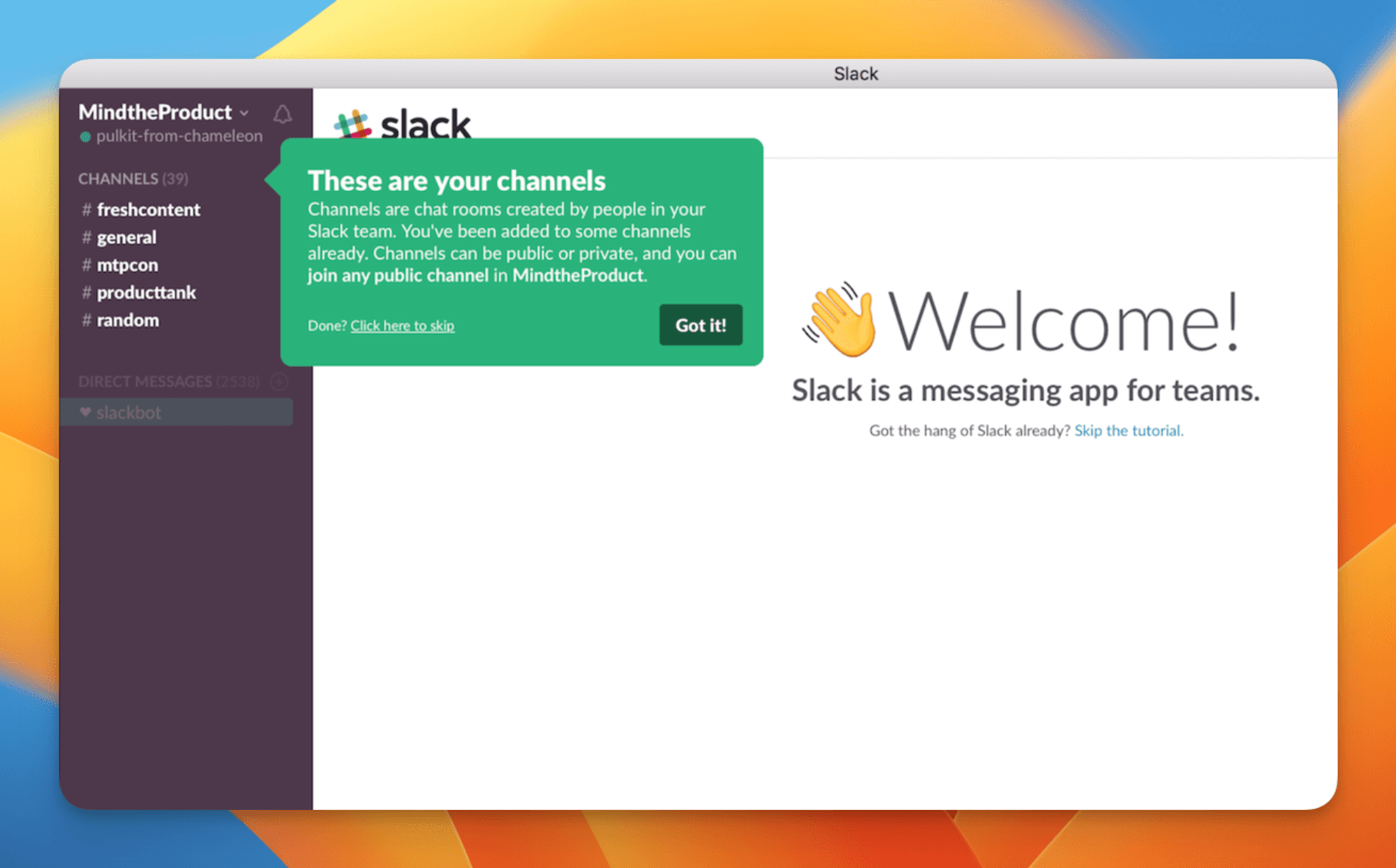
Cuối cùng, bạn cũng có thể cung cấp hướng dẫn trong chính giao diện người dùng. Các chú giải công cụ và lớp phủ có thể cho người dùng biết các tính năng đã được di chuyển ở đâu để có thể làm nổi bật các thành phần giao diện mới.

Slack sử dụng chú giải công cụ để giải thích cách giao diện của họ hoạt động.
Chìa khóa là tạo ra sự cân bằng. Bạn phải thêm những cải tiến cần thiết trong khi gây ra sự gián đoạn tối thiểu cho quy trình làm việc của người dùng. Bạn cũng sẽ cần phải theo dõi cẩn thận việc áp dụng và điều chỉnh cho phù hợp.
Thay đổi cách chúng ta làm việc
Việc theo dõi và điều chỉnh liên tục đó nằm ở trọng tâm của thiết kế sản phẩm kỹ thuật số. Các kỹ sư của Terus cho rằng không thể chỉ dựa vào giải pháp ban đầu mà phải chuẩn bị tinh chỉnh và lặp lại liên tục khi hành vi và nhu cầu của người dùng thay đổi.