Accessibility — Khả năng truy cập là chìa khóa trong thiết kế web hiện đại. Một trang web không xem xét cách trải nghiệm người dùng có thể khác nhau đối với nhiều đối tượng khác nhau — đặc biệt là những người khuyết tật — sẽ không thu hút và phục vụ mọi người một cách bình đẳng. Một trong những cách tốt nhất để ngăn chặn điều này là tiếp cận trang web của bạn từ góc nhìn từ dưới lên .
Hiểu về thiết kế từ dưới lên
Các phương pháp thiết kế từ trên xuống thông thường bắt đầu với bức tranh toàn cảnh trước khi chia nhỏ các mục tiêu và khái niệm này thành các chi tiết nhỏ hơn. Ngược lại, các triết lý từ dưới lên, trước tiên hãy cùng Terus xem xét các chi tiết nhỏ, cuối cùng đạt được mục tiêu lớn hơn từng phần một.
Cách suy nghĩ thay thế này rất quan trọng đối với khả năng tiếp cận nói chung vì nó phản ánh cách những người có thần kinh khác biệt thường suy nghĩ. Trong khi những người không mắc chứng tự kỷ có xu hướng suy nghĩ theo góc nhìn từ trên xuống , những người mắc chứng tự kỷ thường sử dụng cách suy nghĩ từ dưới lên.
Tất nhiên, có sự khác biệt đáng kể và các nhà nghiên cứu đã xác định được ít nhất ba loại tư duy chuyên biệt trong phổ tự kỷ:
Những người tư
duy bằng hình ảnh;
Những người suy nghĩ theo mô hình
là những người nghĩ về các khái niệm theo mô hình và mối quan hệ;
Những người suy nghĩ bằng lời nói
chỉ nghĩ theo chi tiết của từ ngữ.
Tuy nhiên, nghiên cứu cho thấy những người mắc chứng tự kỷ và ADHD có xu hướng thiên về tư duy từ dưới lên thay vì cách tiếp cận từ trên xuống mà bạn thường thấy ở những người dùng thần kinh điển hình. Do đó, chiến lược từ trên xuống có nghĩa là bạn có thể bỏ lỡ các chi tiết mà đối tượng của bạn có thể nhận thấy và trang web của bạn có thể không dễ sử dụng đối với tất cả người dùng.
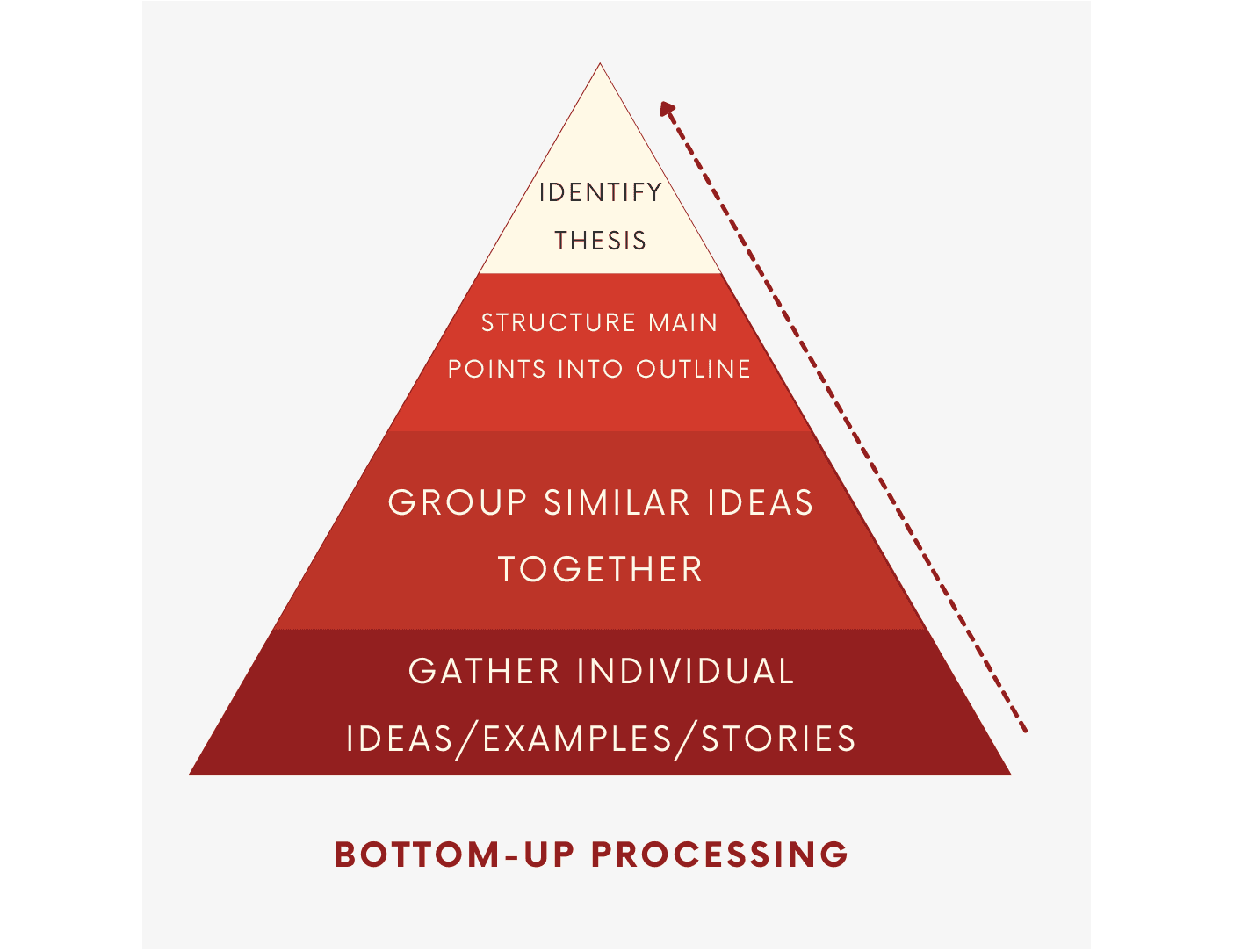
Một ví dụ thực tế, hãy xem xét nhiệm vụ viết một bài luận. Nhiều sinh viên được hướng dẫn bắt đầu bài tập viết luận bằng cách suy nghĩ về điểm chính mà họ muốn truyền đạt và sau đó tạo dàn ý với các điểm hỗ trợ cho lập luận chính. Đây là tư duy từ trên xuống — bắt đầu với bức tranh toàn cảnh của chủ đề và sau đó dần dần chia nhỏ chủ đề thành các điểm và sau đó thành các từ ngữ diễn đạt các điểm này.
Ngược lại, một người sử dụng phương pháp tư duy từ dưới lên có thể bắt đầu một bài luận mà không cần dàn ý mà chỉ cần ghi lại mọi ý tưởng xuất hiện trong đầu khi nó xuất hiện — có thể bắt đầu bằng một ý tưởng hoặc ví dụ cụ thể mà người viết thấy thú vị và muốn khám phá thêm và phát triển từ đó. Sau đó, khi tất cả các ý tưởng đã được viết ra, người viết quay lại nhóm các ý tưởng liên quan lại với nhau và sắp xếp chúng thành một dàn ý hợp lý. Người viết này bắt đầu với các chi tiết nhỏ của bài luận và sau đó đưa các chi tiết này vào bức tranh lớn của hình thức cuối cùng.
Trong thiết kế web, nói riêng, phương pháp tiếp cận từ dưới lên có nghĩa là bắt đầu với các chi tiết cụ thể về trải nghiệm của người dùng thay vì hiệu ứng mong muốn . Bạn có thể xác định bố cục dễ đọc cho một bài đăng trên blog, sau đó hỏi xem trang đó liên quan như thế nào đến các trang khác và từ từ xây dựng các quyết định này cho đến khi bạn có một số danh mục trang web được tổ chức tốt.
Bạn thậm chí có thể chi tiết hơn. Giả sử bạn bắt đầu thiết kế trang web của mình bằng cách đặt một menu ở cuối trang web dành cho thiết bị di động để dễ chạm bằng một tay hơn, cải thiện tính dễ sử dụng. Sau đó, bạn xây dựng một menu thả xuống xung quanh lựa chọn đó — đặt các tùy chọn phổ biến nhất hoặc cần thiết nhất ở dưới cùng thay vì trên cùng để dễ chạm. Từ đó, bạn có thể phải suy nghĩ lại về các bố cục quy mô lớn hơn để giải quyết các yếu tố tương tác đó ở phía dưới màn hình, từ từ giải quyết các danh mục lớn hơn cho đến khi bạn có thiết kế trang web hoàn chỉnh.
Trong cả hai trường hợp, ý tưởng của thiết kế từ dưới lên là bắt đầu với những vấn đề cụ thể nhất mà ai đó có thể gặp phải. Sau đó, bạn giải quyết chúng theo trình tự thay vì xác định bức tranh toàn cảnh trước.
Lợi ích của phương pháp tiếp cận từ dưới lên cho thiết kế có thể tiếp cận
Mặc dù cả hai cách tiếp cận từ dưới lên và từ trên xuống đều không thống trị ngành, một số kỹ sư web thích cách tiếp cận từ dưới lên do những lợi ích về khả năng truy cập khác nhau mà quy trình này mang lại. Chiến lược này có một số lợi ích về khả năng truy cập.
Đặt nhu cầu của người dùng lên hàng đầu
Lợi ích lớn nhất của phương pháp từ dưới lên là chúng ưu tiên nhu cầu của người dùng .
Hãy xem xét một số khiếu nại mà người dùng phương tiện truyền thông xã hội đã đưa ra trong nhiều năm liên quan đến khả năng sử dụng và khả năng truy cập cho người dùng hàng ngày. Ví dụ, nhiều người dùng phàn nàn rằng nguồn cấp dữ liệu Facebook của họ sẽ làm mới ngẫu nhiên khi họ cuộn để cung cấp cho người dùng nội dung cập nhật nhất. Tuy nhiên, tính năng này khiến việc quay lại bài đăng mà người dùng đã xem mà họ không nghĩ đến việc lưu trở nên gần như không thể. Tương tự như vậy, tính năng lịch sử xem của TikTok đã xuất hiện rồi biến mất trong nhiều năm và cho đến ngày nay, nhiều người dùng vẫn khó có thể tìm thấy nếu không xem hướng dẫn bên ngoài về chủ đề này.
Đây là một vấn đề phổ biến: 95,9% trong số một triệu trang chủ lớn nhất có lỗi trong Nguyên tắc trợ năng nội dung web (WCAG). Mặc dù giải pháp thay thế từ dưới lên không có nghĩa là bạn sẽ không mắc lỗi, nhưng nó có thể khiến chúng ít có khả năng xảy ra hơn, vì tư duy từ dưới lên thường cải thiện nhận thức của bạn về các kích thích mới để bạn có thể nắm bắt được những điều mà nếu không bạn sẽ bỏ qua. Sẽ dễ dàng hơn để đáp ứng nhu cầu của người dùng khi bạn xây dựng toàn bộ trang web của mình xung quanh trải nghiệm của họ thay vì coi UX là một ý nghĩ phụ.
Hãy xem xét ví dụ này từ Berkshire Hathaway , một công ty mẹ trị giá nhiều tỷ đô la. Triết lý thiết kế tổng thể dễ hiểu: Đơn giản và trực tiếp, lựa chọn tập trung vào thông tin thay vì tính thẩm mỹ cầu kỳ có thể không phù hợp với hình ảnh công ty. Tuy nhiên, bạn có thể lập luận rằng nó mất đi chính nó trong bức tranh lớn này.
Mặc dù đơn giản, nhưng việc thiếu menu hoặc độ tương phản màu sắc và phông chữ nhỏ khiến việc đọc trở nên khó khăn hơn và có phần choáng ngợp. Sự nhầm lẫn này có thể làm mất đi mọi lợi ích về khả năng truy cập của tính đơn giản của nó.
Ngoài ra, ngay cả một thiết kế lại trang web đơn giản cũng có thể bao gồm menu trực quan, độ tương phản bổ sung và phông chữ dễ truy cập để dễ dàng điều hướng trên trang web.
Trang chủ của tổ chức từ thiện Scope của Anh cung cấp một ví dụ tốt hơn về thiết kế web tập trung vào nhu cầu của người dùng. Các menu ngắn gọn, rõ ràng nằm ở đầu trang để hỗ trợ điều hướng nhanh hơn, dễ dàng hơn. Bảng màu đủ đơn giản để tránh nhầm lẫn nhưng cung cấp đủ độ tương phản để mọi thứ dễ đọc — phông chữ sans-serif giúp ích hơn nữa.
Đảm bảo khả năng tiếp cận ngay từ đầu
Phương pháp áp dụng từ trên xuống cũng khiến việc đáp ứng nhu cầu của nhiều đối tượng khán giả trở nên khó khăn vì bạn có thể cần phải nhồi nhét các tính năng vào thiết kế hiện có .
Ví dụ, một cơ quan chính quyền địa phương tạo ra một trang web tập trung vào việc cung cấp thông tin và dịch vụ cho đối tượng chung là cư dân. Trang web ban đầu có hình ảnh độ phân giải cao, màu sắc tươi sáng và biểu đồ tương tác.
Tuy nhiên, họ nhận ra rằng những hình ảnh này không thể truy cập được đối với những người điều hướng trang web bằng trình đọc màn hình, trong khi nhiều lớp menu phụ gây khó khăn cho người dùng chỉ sử dụng bàn phím. Hơn nữa, màu sắc tươi sáng khiến người dùng khiếm thị khó đọc thông tin của trang web.
Cơ quan này, nhận ra những lo ngại về khả năng truy cập này, đã thêm chú thích vào từng hình ảnh. Tuy nhiên, các chú thích làm gián đoạn tính thẩm mỹ trực quan ban đầu và luồng người dùng. Hơn nữa, việc điều chỉnh màu sắc tươi sáng sẽ liên quan đến việc phải suy nghĩ lại hoàn toàn toàn bộ bảng màu của trang web. Nếu những cân nhắc này được thực hiện trước khi xây dựng trang web, thì việc xây dựng trang web có thể đã điều chỉnh cụ thể các yếu tố này trong khi vẫn tạo ra kết quả đẹp mắt và thân thiện với người dùng.
Ngoài ra, một trang web ban đầu được xây dựng với độ tương phản cao, tông màu nhẹ nhàng, kiểu chữ rõ ràng, menu đơn giản và hình ảnh ít hơn sẽ giúp trang web này dễ tiếp cận hơn với lượng người dùng lớn ngay từ đầu.
Ví dụ thực tế, hãy xem xét trang web Awwwards . Có rất nhiều menu để cô đọng thông tin và dễ điều hướng mà không làm quá tải màn hình — một lựa chọn khả năng truy cập vững chắc. Tuy nhiên, có vẻ như không có sự nhất quán trong cách sắp xếp hoặc tổ chức các menu này.
Có quá nhiều menu; một số ở trên cùng trong khi một số khác ở dưới cùng, và thanh cuộn ở trên cùng gây thêm sự mất tập trung. Có vẻ như Awwwards đã thêm các menu bổ sung như một ý nghĩ sau cùng để cải thiện khả năng điều hướng. Điều này dẫn đến sự không nhất quán và quá tải vì họ không bắt đầu với ý nghĩ này.
Ngược lại,
Việc thiết kế lại hệ thống để giải quyết vấn đề về khả năng sử dụng mà ban đầu nó không dành chỗ là một thách thức. Nó có thể dẫn đến các lỗi như liên kết bị hỏng và các hậu quả không mong muốn khác có thể cản trở việc truy cập của những người truy cập khác. Một số trang web thậm chí còn tuyên bố mất 90% lưu lượng truy cập sau khi thiết kế lại. Mặc dù các phương pháp tiếp cận từ dưới lên sẽ không loại bỏ những khả năng đó, nhưng chúng làm cho chúng ít có khả năng xảy ra hơn bằng cách tập trung mọi thứ xung quanh việc sử dụng ngay từ đầu.
Trang web của Bảo tàng Vasa ở Stockholm, Thụy Điển, giới thiệu một cách tiếp cận gắn kết hơn để đảm bảo khả năng truy cập. Giống như Awwwards, nó sử dụng menu để hỗ trợ điều hướng và sắp xếp, nhưng có vẻ như có nhiều suy nghĩ hơn về các tính năng này. Tất cả các menu đều ở trên cùng và có ít menu hơn, giúp giảm sự lộn xộn và tìm kiếm nhanh hơn những gì bạn đang tìm kiếm. Thiết kế tổng thể bổ sung cho điều này bằng cách giữ mọi thứ đơn giản và gọn gàng để các menu nổi bật.
Tăng cường nhận thức
Tương tự như vậy, thiết kế từ dưới lên đảm bảo bạn không bỏ sót nhiều mối quan tâm về khả năng truy cập. Khi bạn bắt đầu từ trên cùng, trước khi xác định những chi tiết nào phù hợp với nó, bạn có thể không xem xét tất cả các yếu tố ảnh hưởng đến nó. Thay vào đó, bắt đầu bằng các chi tiết cụ thể giúp bạn dễ dàng phát hiện và giải quyết các vấn đề mà nếu không bạn sẽ bỏ sót.
Nhận thức này đặc biệt quan trọng để phục vụ cho nhiều nhóm dân số khác nhau. Ước tính 16% dân số toàn cầu — 1,6 tỷ người — bị khuyết tật đáng kể. Điều đó có nghĩa là có rất nhiều nhu cầu khác nhau cần được tính đến, nhưng hầu hết mọi người đều không có kinh nghiệm trực tiếp khi sống chung với những tình trạng này. Do đó, rất dễ bỏ qua những điều tác động đến UX của người khác. Bạn có thể khắc phục khoảng cách kiến thức đó bằng cách hỏi mọi người trước tiên về cách sử dụng trang web của bạn.
Từ dưới lên so với từ trên xuống: Phương pháp nào tốt nhất cho bạn?
Như những lợi ích này cho thấy, triết lý thiết kế từ dưới lên có thể hữu ích khi xây dựng một trang web dễ tiếp cận. Tuy nhiên, phương pháp từ trên xuống đôi khi cũng có thể có lợi. Phương pháp nào tốt nhất tùy thuộc vào tình huống của bạn.
Các phương pháp tiếp cận từ trên xuống là một cách tốt để đảm bảo hình ảnh thương hiệu nhất quán , khi bạn bắt đầu với ý tưởng chung và đưa ra các quyết định trong tương lai dựa trên khái niệm này. Nó cũng giúp tạo ra hệ thống phân cấp thiết kế dễ dàng hơn để tạo điều kiện cho việc ra quyết định trong nhóm của bạn. Khi bất kỳ ai có câu hỏi, họ có thể chuyển sang bất kỳ ai ở trên họ hoặc tham khảo các mục tiêu rộng hơn. Tổ chức như vậy cũng có thể có nghĩa là các quy trình thiết kế nhanh hơn.
Ngược lại, các phương pháp từ dưới lên sẽ tốt hơn khi khả năng tiếp cận đối tượng đa dạng là mối quan tâm chính của bạn. Có thể khó hơn để giữ mọi người trên cùng một trang triết lý thiết kế chung, nhưng nó thường tạo ra một trang web chức năng hơn . Bạn có thể phát hiện và giải quyết vấn đề sớm và chú ý nhiều đến chi tiết. Tuy nhiên, điều này có thể có nghĩa là các chu kỳ thiết kế dài hơn, có thể phát sinh thêm chi phí.
Có thể tùy thuộc vào điều mà nhóm của bạn cảm thấy thoải mái nhất. Mọi người suy nghĩ và làm việc khác nhau, một số thích cách tiếp cận từ trên xuống trong khi những người khác thấy cách tiếp cận từ dưới lên tự nhiên hơn. Kết hợp cả hai — bắt đầu bằng mô hình từ trên xuống trước khi xử lý các bản cập nhật từ góc nhìn từ dưới lên — cũng có thể có lợi.
Chiến lược triển khai mô hình thiết kế từ dưới lên
Nếu bạn quyết định phương pháp thiết kế từ dưới lên là tốt nhất cho mục tiêu của mình, sau đây là một số cách bạn có thể áp dụng triết lý này.
Nói chuyện với nhóm người dùng hiện tại của bạn
Theo Terus một trong những yếu tố quan trọng nhất trong thiết kế web từ dưới lên là tập trung mọi thứ xung quanh người dùng của bạn. Do đó, cơ sở người dùng hiện tại của bạn — cho dù từ một bộ phận riêng biệt trong doanh nghiệp của bạn hay một trang web khác mà bạn điều hành — là nơi hoàn hảo để bắt đầu.
Khảo sát khách hàng và khách truy cập web về trải nghiệm của họ trên trang web của bạn và các trang web khác. Hỏi họ có điểm khó khăn nào và họ đánh giá cao những tính năng nào. Bất kỳ điểm chung nào giữa các phản hồi đều đáng được chú ý. Bạn cũng có thể tham khảo các tiêu chuẩn WCAG để lấy cảm hứng về chức năng có thể truy cập, nhưng phản hồi trực tiếp của người dùng nên hình thành cốt lõi cho sứ mệnh của bạn.
Nhìn vào các dự án trước đây để tìm ra khoảng cách về khả năng tiếp cận
Các trang web và dự án kinh doanh trước đây cũng có thể tiết lộ những thông tin cụ thể mà bạn nên bắt đầu. Tìm kiếm bất kỳ khoảng cách nào về khả năng truy cập bằng cách xem xét kỹ lưỡng phản hồi của khách hàng cũ và lịch sử cập nhật và tự mình sử dụng các trang web này để tìm ra vấn đề. Ghi chú bất kỳ rào cản hoặc mối quan tâm về khả năng sử dụng nào để giải quyết trong trang web tiếp theo của bạn.
Hãy nhớ ghi lại mọi thứ bạn tìm thấy khi thực hiện. Có tới 90% dữ liệu của các tổ chức là không có cấu trúc, khiến việc phân tích sau này trở nên khó khăn. Đảo ngược xu hướng đó bằng cách sắp xếp các phát hiện của bạn và ghi lại quy trình thiết kế có thể truy cập của bạn sẽ hợp lý hóa các nỗ lực tối ưu hóa khả năng truy cập trong tương lai.
Chia nhỏ nhiệm vụ nhưng thường xuyên giao tiếp
Hãy nhớ rằng chiến lược từ dưới lên có thể tốn thời gian . Một trong những lý do tại sao các giải pháp thay thế từ trên xuống phổ biến là vì chúng hiệu quả. Bạn có thể khắc phục khoảng cách này bằng cách chia nhiệm vụ giữa các nhóm nhỏ hơn. Tuy nhiên, các nhóm này phải thường xuyên trao đổi để đảm bảo các cân nhắc thiết kế riêng biệt hoạt động như một tổng thể gắn kết.
Một cách tiếp cận DevOps hữu ích ở đây. DevOps đã giúp 49% người áp dụng đạt được thời gian đưa sản phẩm ra thị trường nhanh hơn và 61% báo cáo các sản phẩm có chất lượng cao hơn. Nó cũng bao gồm không gian cho cả công việc chi tiết và các cuộc họp toàn nhóm để mọi người luôn đi đúng hướng. Những lợi ích như vậy đảm bảo bạn có thể duy trì năng suất trong chiến lược từ dưới lên.
Các trang web có thể truy cập cần một phương pháp thiết kế từ dưới lên
Bạn không thể nói quá về tầm quan trọng của thiết kế trang web dễ tiếp cận. Tương tự như vậy, các triết lý từ dưới lên rất quan trọng trong việc xây dựng trang web hiện đại. Một cách tiếp cận theo hướng chi tiết giúp dễ dàng phục vụ nhiều đối tượng đa dạng hơn trên nhiều mặt trận. Tận dụng tối đa cơ hội này sẽ mở rộng phạm vi tiếp cận của bạn đến các phân khúc mới và biến web thành một nơi công bằng hơn.
Tiêu chuẩn WCAG của Sáng kiến Trợ năng Web là nơi tốt để bắt đầu. Mặc dù các hướng dẫn này không nhất thiết mô tả cách áp dụng phương pháp tiếp cận từ dưới lên, nhưng chúng phác thảo các nhu cầu quan trọng của người dùng và các mối quan tâm về khả năng truy cập mà thiết kế của bạn nên cân nhắc. Trang web này cũng cung cấp khóa học Nền tảng Trợ năng Kỹ thuật số miễn phí và toàn diện cho các nhà thiết kế và nhà phát triển.
Làm quen với các tiêu chuẩn và phương pháp hay nhất này sẽ giúp bạn dễ dàng hiểu đối tượng mục tiêu hơn trước khi bắt đầu thiết kế trang web. Sau đó, bạn có thể xây dựng một nền tảng dễ tiếp cận hơn ngay từ đầu.
Ngoài ra, sau đây là một số bài đọc liên quan có giá trị có thể đóng vai trò truyền cảm hứng cho thiết kế tập trung vào khả năng truy cập và người dùng.
Bằng cách áp dụng tư duy từ dưới lên cũng như các nguồn lực như thế này vào phương pháp thiết kế, bạn có thể tạo ra các trang web không chỉ đáp ứng các tiêu chuẩn trợ năng hiện hành mà còn khuyến khích người dùng ở mọi trình độ và khả năng sử dụng trang web.